
Depuis plusieurs années, le dark mode a conquis les écrans de nos smartphones, ordinateurs et tablettes. Initialement plébiscité pour son côté “reposant pour les yeux”, il est aujourd’hui devenu un standard UX/UI incontournable. Mais en 2025, le mode sombre évolue. Il ne s’agit plus seulement d’inverser les couleurs : il s’agit de créer une expérience visuelle harmonieuse, efficace, et responsable.
Dans cet article, explorons cette nouvelle génération du mode sombre à travers ses principes, ses bénéfices, ses défis, et des exemples concrets de bonnes pratiques en design.
Le mode sombre : une évolution UX, pas juste un effet de mode
Contrairement à une idée reçue, activer un mode sombre ne consiste pas simplement à “peindre en noir” les interfaces. Le dark mode évolué s’appuie aujourd’hui sur des principes précis de design d’interface :
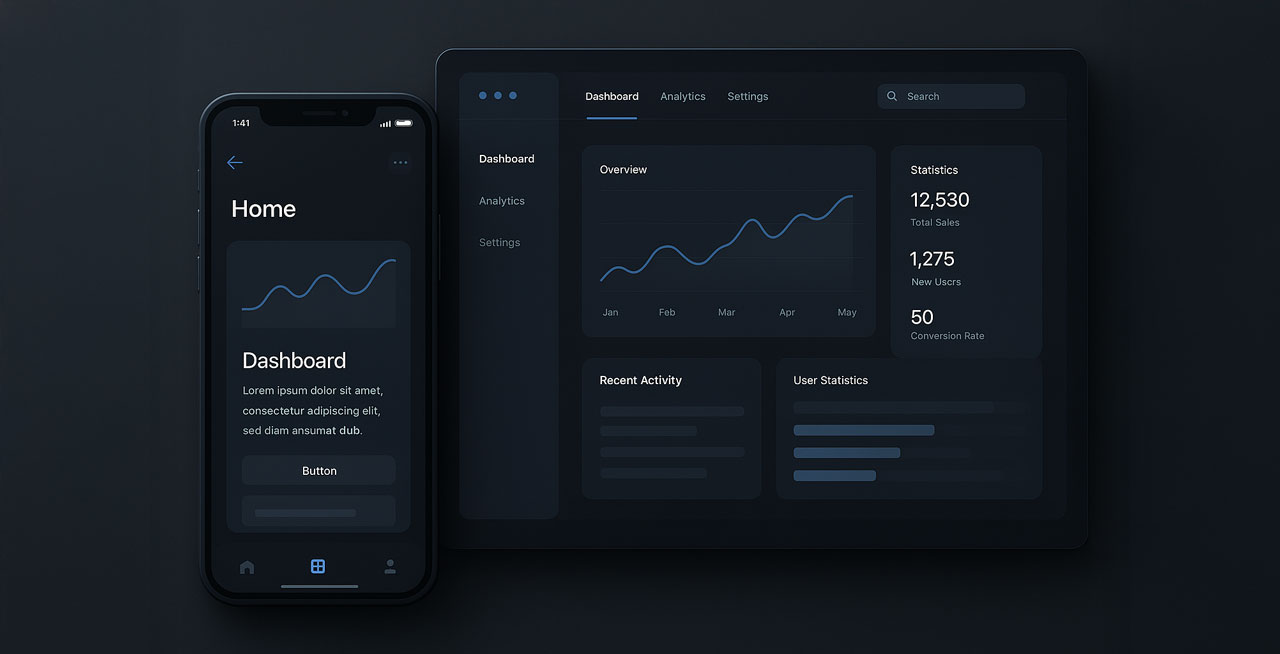
Cette interface illustre plusieurs points :
- Flexibilité : les designers jouent avec des tons gris foncés, bleutés ou violets au lieu du noir pur, pour éviter l’effet “tache d’encre” et faciliter la lisibilité.
- Couleurs d’accent réfléchies : les couleurs vives sont utilisées avec parcimonie pour guider le regard sans éblouir.
- Typographie optimisée : des polices sans-serif à forte lisibilité sont privilégiées, souvent légèrement plus grandes en mode sombre.
- Animations et lumières douces : les effets de survol et de clic sont adaptés, en gardant des lueurs discrètes ou des micro-animations qui respectent la faible luminance.
Autres cas d’usage notables :
- Spotify combine dark mode et néon pour créer une ambiance immersive fidèle à sa marque.
- Figma propose un dark mode natif depuis 2024, adapté à une utilisation prolongée en environnement créatif.
- Notion, en mode sombre, utilise des ombrages doux sur les cartes et les blocs, sans nuire à la hiérarchie visuelle.
Pourquoi adopter le mode sombre évolué en 2025 ?
- 1. Réduction de la fatigue visuelle : Idéal pour les utilisateurs travaillant de nuit ou en environnement à faible luminosité.
- 2. Économie d’énergie : Sur les écrans OLED, chaque pixel noir est un pixel éteint, ce qui prolonge l’autonomie.
- 3. Esthétique moderne et premium : Le dark mode crée une impression de produit haut de gamme, souvent associée à la tech ou au luxe.
- 4. Meilleure accessibilité dans certains contextes : Pour les personnes photosensibles, un bon dark mode bien conçu peut offrir une alternative confortable.
En conclusion, je dirai que le mode sombre de 2025 est un outil de design UX à part entière. Il ne suffit plus de l’activer : il faut le concevoir avec intelligence, nuance et cohérence. S’il est bien maîtrisé, il peut transformer l’expérience utilisateur, renforcer votre image de marque et contribuer à une interface durable et inclusive.
En somme, le mode sombre n’est plus une option cosmétique : c’est un choix stratégique de design.
Product & UX/UI Design
Vous souhaitez créer une app, un site ou une solution Saas en Dark mode ? Confiez-moi votre projet et nous le réaliserons ensemble en respectant les contraintes d’Accessibilité et d’UX Design.